Что такое «Хлебные крошки»
Навигационная цепочка или другими словами хлебные крошки — это элемент навигации, представляющий собой путь по разделам сайта от корня до текущей страницы, на которой находится пользователь. Этот навигационный элемент обычно располагается в верхней части страницы перед основным контентом. Все его элементы, кроме последнего, обычно являются ссылками на разделы и подразделы, внутри которых находится страница, помогая пользователю понять иерархию сайта, а также положительно влияют на SEO-показатели за счет качественной перелинковки страниц. Данный вид навигации очень рекомендуется для сайтов с большой вложенностью. Последним элементом навигационной цепочки, как правило, является название страницы на которой находится пользователь. Не рекомендуется этот элемент размещать в виде ссылки, т.к. это может ухудшить юзабилити, а также зациклить индексацию сайта поисковыми системами.
Как добавить микроразметку shema.org в хлебные крошки
Для примера возьмем хлебные крошки с текущей страницы. Вот так они будут выглядеть без разметки.
<ol>
<li>
<a href="/">WEB-Инструменты</a>
</li>
<li>
<a href="/blog/">Блог программиста</a>
</li>
<li>
<span>Микроразметка хлебных крошек schema.org</span>
</li>
</ol>
Она состоит из трех элементов:
- Корень сайта, со ссылкой "/" и названием «WEB-Инструменты» (название сайта)
- Раздел со ссылкой "/blog/" и названием «Блог программиста»
- Текущая страница с названием «Микроразметка хлебных крошек schema.org»
И подразумевает что текущая страница лежит внутри раздела со ссылкой "/blog/", который в свою очередь лежит в корне сайта.
Рекомендую реализовывать этот элемент на теге <ol>, потому что <ol> с точки зрения семантики это нумерованный список, а хлебные крошки по сути и есть список ссылок на разделы и подразделы сайта, каждая из которых имеет свой порядковый номер в иерархии сайта. Не забываем что на самом последнем элементе мы не указываем ссылку.
Теперь давайте добавим микроразметку schema.org в HTML-код нашей навигационной цепочки.
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/" itemprop="item">
<span itemprop="name">WEB-Инструменты</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/blog/" itemprop="item">
<span itemprop="name">Блог программиста</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name">Микроразметка хлебных крошек schema.org</span>
<meta itemprop="position" content="3">
</li>
</ol>
Контейнеру нашего блока, кем является тег <ol>, мы добавляем атрибут itemtype="https://schema.org/BreadcrumbList" - это указывает на то что данный элемент является хлебными крошками, itemscope означает что потомки этого элемента содержат информацию о нем.
Самый первый потомок хлебных крошек <li> помечаем атрибутом itemprop="itemListElement" и далее указываем что он является элементом списка itemtype="https://schema.org/ListItem" и так же имеет потомков itemscope.
Теперь указываем URL элемента, добавив в тег <a> атрибут itemprop="item". Но т.к. в одном и том же теге нельзя размещать один и тот же атрибут дважды, то внутрь ссылки помещаем <span> с атрибутом itemprop="name" указывающий на название страницы, расположенной по данной ссылке. Порядковый номер в иерархии мы указываем с помощью тега <meta> с атрибутом itemprop="position" и порядковым номером content="тут указываем номер начиная с 1, для каждого следующего делаем +1"
Как проверить микроразметку хлебных крошек
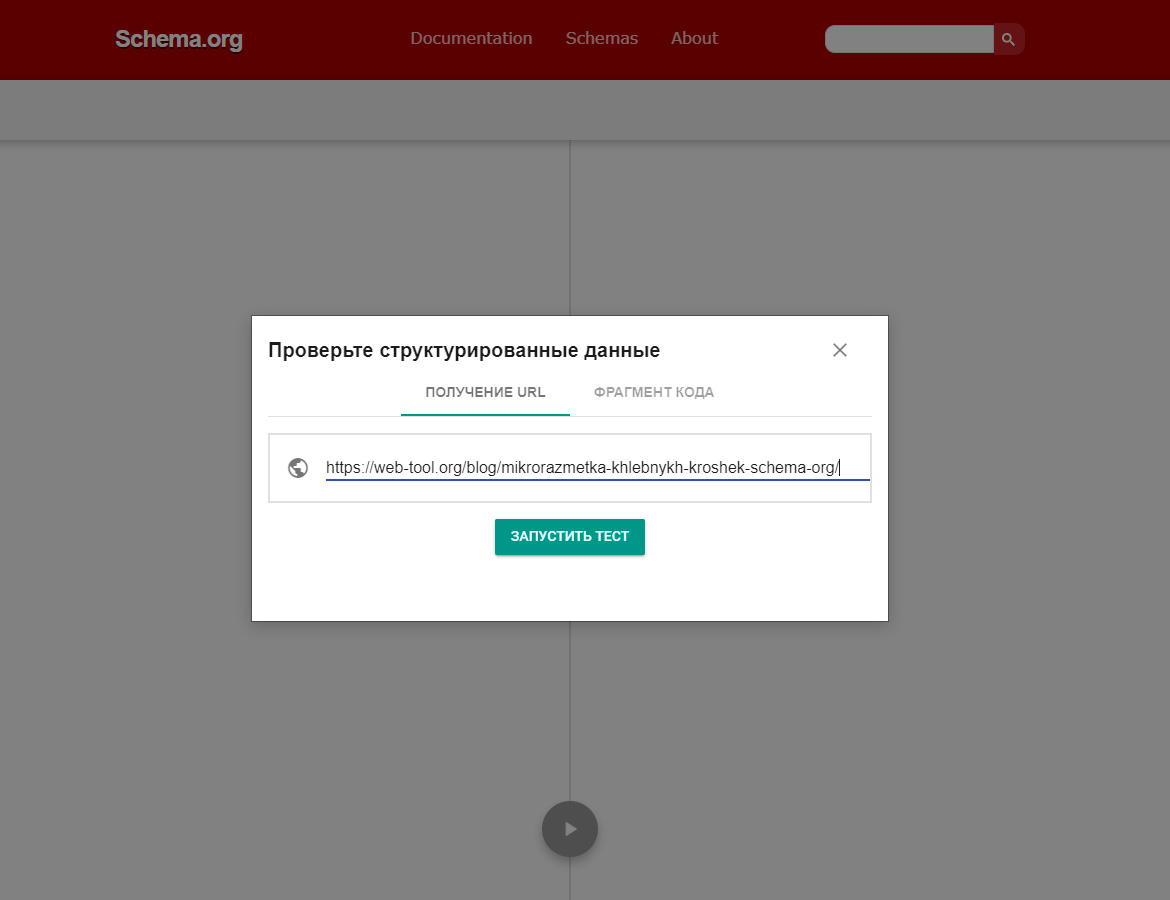
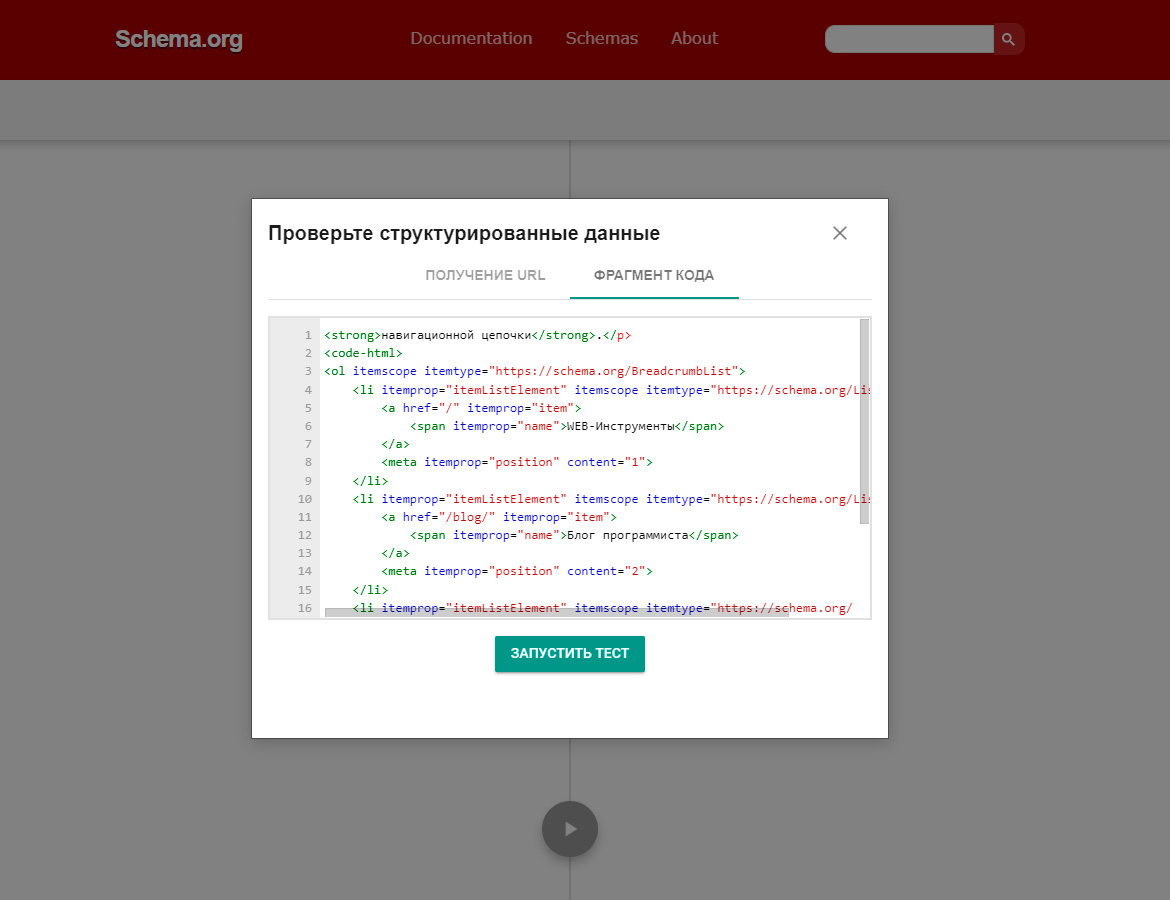
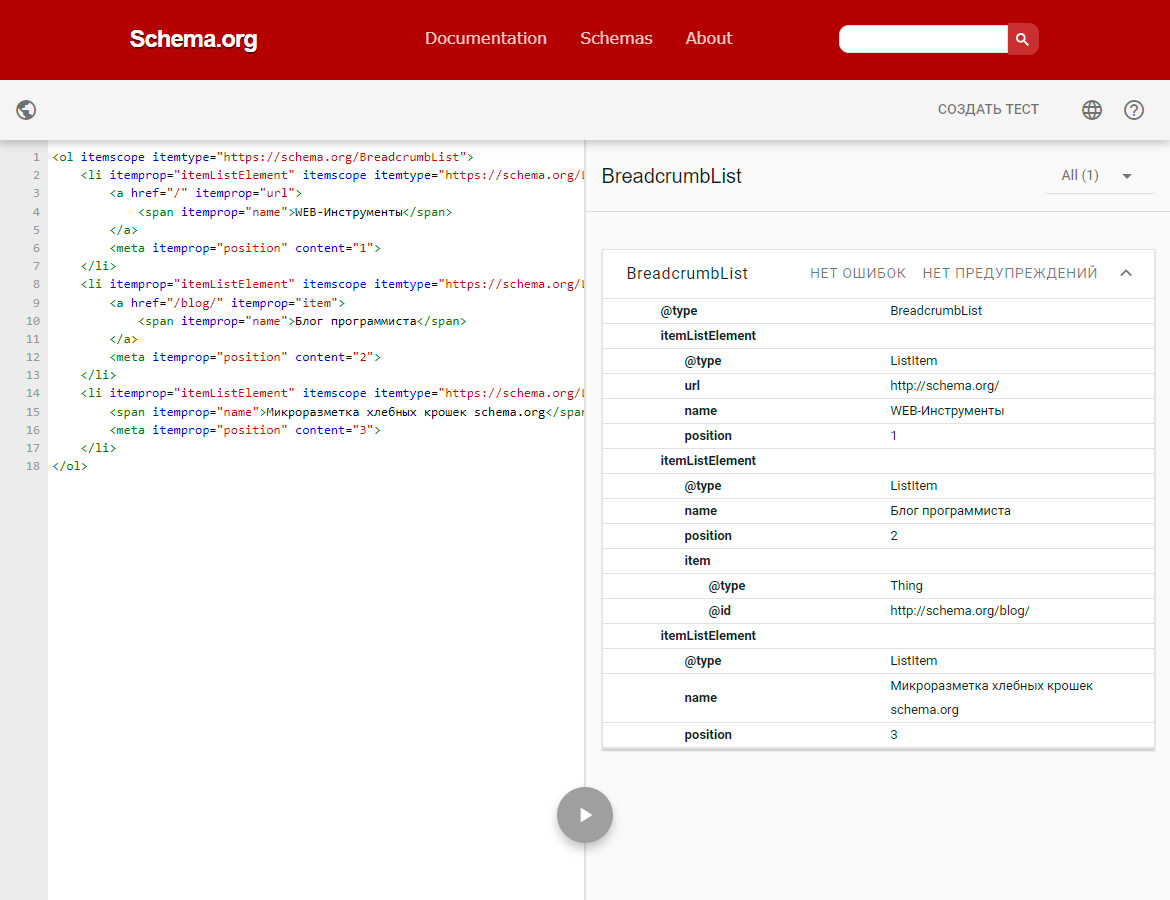
Для этого вам нужно открыть онлайн-инструмент от Google — «Валидатор разметки schema.org». Этот валидатор позволяет выполнить проверку микроразметки как по URL страницы, на которой вы выводите размеченный элемент, так и по фрагменту HTML-кода размеченного элемента.